We are well underway to welcome another 1B+ new Internet users to the already established community of 2.5B+ Internet users, many of which are passionate and creative online business owners, doing the most innovative things that are possible thanks to technology. The emphasis being on those who will most definitely want to start their own online startups without question.
The initial launch of a startup can be a costly venture, especially if you're planning to hire individual developers and designers to do all the front-end and back-end work for you, but these costs can be minimized -- as I have proved to myself with experience -- to the bare minimum by challenging yourself to learn a few useful tools, and some good web design principles, alongside a well planned out strategy for the future of your startup.
Thanks to the vast amount of information flowing on to the web every day, there is no shortage of materials that allow us to become somewhat of an jack of all the trades. The following is my own strategy I use when building a new client website. It takes a lot less time than it would take to hire a developer, and it certainly is ten times cheaper than hiring a developer.
Building the website
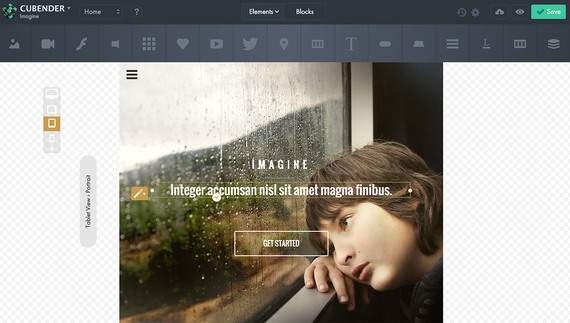
This is the most important thing for any startup, it's your online home. We could reside on a freely accessible platform such as WordPress to solve our website needs, but it tends to get overwhelming with time, and clients don't necessarily want to go through the learning curve either. My solution to this for the past couple of years has been Cubender -- a versatile website builder that's intuitive and has an amazing support team to work with.
Whether it's a single page sales page you're looking to build, or a full fledged product page -- I have always been able to achieve both with minimum hiccups, one of the things Cubender stands out with that it's built with designers in mind, giving you full and complete style control.
Key points:
- They've been around since 2010 and just recently released V5 of the platform.
- The app interface is has responsive controls where you can create custom experiences for different devices.
- Cubender has a reflow engine where elements automatically adjust depending on the visitors resolution. In essence, the designs scale automatically.
- The interface is CODE-FREE, drag & drop, etc...
What more could you ask from a tool such as this? But, sometimes you just can't rely on a tool alone to give you the best possible experience in creating a website you like. Sometimes, we have to dig deeper and equip ourselves with more design knowledge and concepts so that the websites we do build -- look clean, professional and appealing.
User Interface (UI)
This brings us to our next resource. It's called GoodUI and it is an educational resource that holds more than 70 unique concepts, ideas and suggestions on how to make your websites stand out, while following the rules of good design.
A Good User Interface has high conversion rates and is easy to use. In other words, it's nice to both the business side as well as the people using it.
Here are some of my favorites that I try to include in all of my website designs:
- Personality -- something as simple as a badge displaying where you are originating from (the startup) can have a significant impact on the transparency that you're portraying to your visitors.
- Focus -- keep your visitors eyes focus on the prize. It can be fun to add cool widgets to your website, but in the end what matters is how many people click the magic buy button.
- Benefits -- rather than focusing on the features of your product, try and sell the benefits that your potential customers are going to get.
All of these concepts translate into design choices that you've to make using tools such as visual website builders. I have found great synergy between both, and know that you will too.
Strategy set in stone
I always advise my clients to continue working on their site and to continue improving its aspects whenever possible. For example, A/B testing is vital for a new startup to really understand what parts of your website are converting and which aren't. This article from Entrepreneur outlines the things to A/B test beautifully.
The same goes for creating a solid content marketing strategy. Content is going to be one of the leading driving forces of new customers, so why not get ahead of the curve and get everything up and running while you're building your site? It's a lot of work, but you only have to do it once, given that you pressure yourself to do it right. In the end, it comes down to saving money and achieving the same result in less time.
What's your first step after finishing up your website? Let me know in the comments below!